Designing software is the process of figuring out how you are going to structure your programs into modules, classes, functions, and overall scripts. There is nothing more critical that the proper structure to change software from slow, error-prone, and hard to support, to fast, robust, and easy to support than how the software is designed. Well designed software can be a pleasure to work on while poorly designed software can not only be a nightmare but can lead to the end of a a project or even an entire organization.
At the heart of good software design is creating class and functions that "encapsulate" the right functionality. As you write your programs you'll begin to see programming steps that you repeat over and over in different places in the code. This is a good sign that the repeated code should be placed in a function. If you find you have a set of functions that work on the same type of data, they may be a candidate for a class. Over time this will evolve into a large base of reusable code for you and others to use.
The goals of good software design (and programming) is to have software that is:
We'll talk more about software design but for now never forget the "KIS" rule: KEEP IT SIMPLE. It's almost always easier for you and the user if the software is simple.
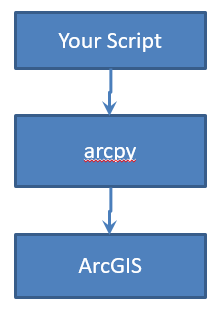
Any program can be broken up into a series of boxes with arrows representing how the boxes communicate with one another. We've been calling ArcGIS through Python. This can be represented as:

In the example above, your scripting code calls Python which then calls ArcGIS. There is also a "binding" between Python and ArcGIS but this is not important to understanding the design so it is not included. Similarly, we could put any software design into a series of boxes like those shown above. We can also so this at a very high-level (just the largest chunks of code) or a very low-level (all the functions). This is what we do when we create software designs.
Software design is typically done from the top-down and from the bottom-up at the same time. The reason for this is that you want to understand what the user wants the software to do and this is always at the "top" of the code or at the "User Interface" level. At the same time, we need to test out how the computer and packages we have available will work for the user and create a number of functions and classes at the bottom of the design. For this reason, we tend to work in both directions on the design "iterating" back and forth until we have a complete design.
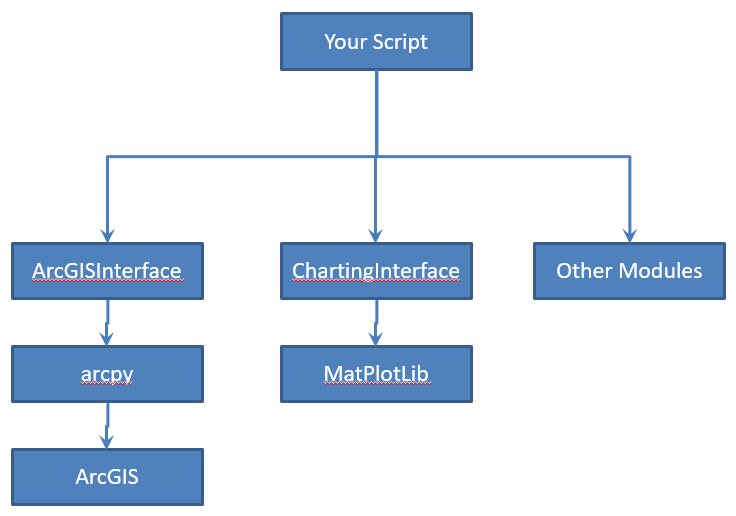
It's time to think about the type of design we want to have when programming in GIS. This design is really for you to use so you are actually the user. Based on past experience, there are two big requirements I'm going to want from a GIS programming design; insulation from ArcGIS and some large processing modules. Esri tends to change their Application Programming Interface (API) to ArcGIS on a constant basis and every few years they change it completely. If I've written thousands of lines of code, the last thing I want to do is change them all every time Esri changes the API. For this reason, I want to have a class that "insolates" me from the changes. This is called an "adapter" layer. I'm also going to be creating some large functions to do processing and analysis tasks that I do on a regular basis. These processing tasks may be ones that use ArcGIS or another library. I'm also going to want some charting functions. This gives me the following design:

Book: Design Patterns: Elements of Reusable Object-Oriented Software
Book: UML Distilled: A Brief Guide to the Standard Object Modeling Language (3rd Edition)
© Copyright 2018 HSU - All rights reserved.